Dans le monde moderne de la technologie, l’utilisateur attend une expérience transparente de ses applications. Les applications doivent désormais fonctionner sous Windows, Mac OS, Linux, Android et IOS. Ainsi, le développement multiplateforme présente un défi unique pour les développeurs. Le produit de qualité peut être créé en écrivant du code dans le langage natif de chaque plate-forme, mais avoir à écrire une plate-forme deux fois dans deux langages différents est long. Les frameworks multiplateformes permettent aux développeurs d’utiliser un framework pour créer une application qui fonctionne sur plusieurs plates-formes, ce qui réduit le niveau d’effort nécessaire.
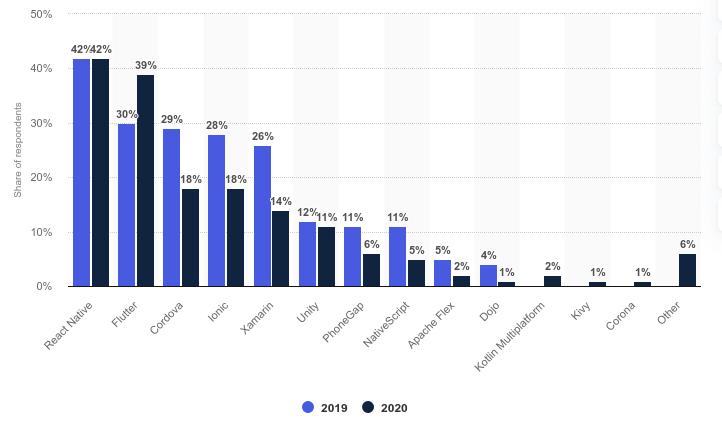
Dans cet article, nous passons en revue les 4 principaux frameworks mobiles multiplateformes utilisés par les développeurs dans le monde en 2019 et 2020 selon Statista1.

React Native
Le framework mobile le plus populaire et le plus fiable est React Native. Premièrement, grâce à sa popularité, il est un excellent choix car vous bénéficierez d’un plus grand soutien de la communauté open source. Deuxièmement, React Native est également connu pour ses performances ultra-rapides et ses faibles frais généraux en raison de la réutilisation élevée du code. Enfin, React Native bénéficie d’être écrit en Javascript, ce qui signifie qu’il existe une grande communauté de développeurs. Cependant, l’un des inconvénients de React Native est que son utilisation nécessite toujours que les développeurs disposent d’une certaine connaissance des langages natifs de la plate-forme. React Native reste plus rapide que d’avoir à coder une application dans plusieurs langages natifs.
Flutter
Flutter permet aux développeurs de conserver le même code d’interface utilisateu sur les plates-formes mobiles. Cela peut faciliter la vie des développeurs et promouvoir une marque cohérente pour votre application mobile. Il dispose d’une fonction de «hot reload» qui signifie que les développeurs peuvent actualiser leur application mobile pour voir instantanément les changements. Cette fonctionnalité rend le développement avec Flutter extrêmement rapide. Il offre une interface utilisateur et une animation personnalisées. Cependant, un inconvénient de Flutter est son âge. Étant un framework relativement nouveau, il n’y a pas une tonne de bibliothèques à réutiliser et les développeurs peuvent avoir à écrire des bibliothèques à partir de zéro.
Cordova
Cordova permet de créer des applications mobiles hybrides en utilisant HTML5, CSS3 et JavaScript. Ces applications offrent à l’utilisateur la même expérience qu’une application native, mais leur création est beaucoup moins complexe. Les développeurs peuvent utiliser les bibliothèques JavaScript pour créer une application pour chaque plate-forme spécifique qu’ils ciblent. Cela signifie que les applications créées avec Cordova peuvent être installées sur les appareils des utilisateurs, tout comme les applications natives classiques, même si elles ont été créées avec des technologies Web. En outre, Cordova propose toutes sortes de plug-ins qui permettent à l’application de tirer parti des capacités de l’appareil, telles que la caméra, les capteurs et bien d’autres.
Ionic
Ionic est un framework front-end open-source, il permet aux développeurs de modifier le code pour l’adapter à leurs propres cas d’utilisation. Il est basé sur Angular JS et donne aux développeurs accès à une grande quantité de syntaxe HTML afin de créer des fonctionnalités plus attrayantes. Le framework Ionic utilise des plug-ins Cordova qui fonctionnent avec toutes les API mobiles standard (appareil photo, GPS, enregistreur audio, etc.). Cependant, l’un des inconvénients d’Ionic est que ses performances sont légèrement inférieures aux langages natifs. Bien que la légère baisse des performances ne soit pas un problème pour la plupart des applications, Ionic n’est pas recommandé pour le développement d’applications gourmandes en graphiques.
1 https://www.statista.com/statistics/869224/worldwide-software-developer-working-hours/
